1. Learning/Tutorials
W3 school: The most essential place to start your web developer journey. If you are a total newbie, w3 schools can give you a solid understanding of the basic pillars of the web. Mostly I visit the site, if I need a HTML or CSS snippet, or I want to see some properties and their possible values.

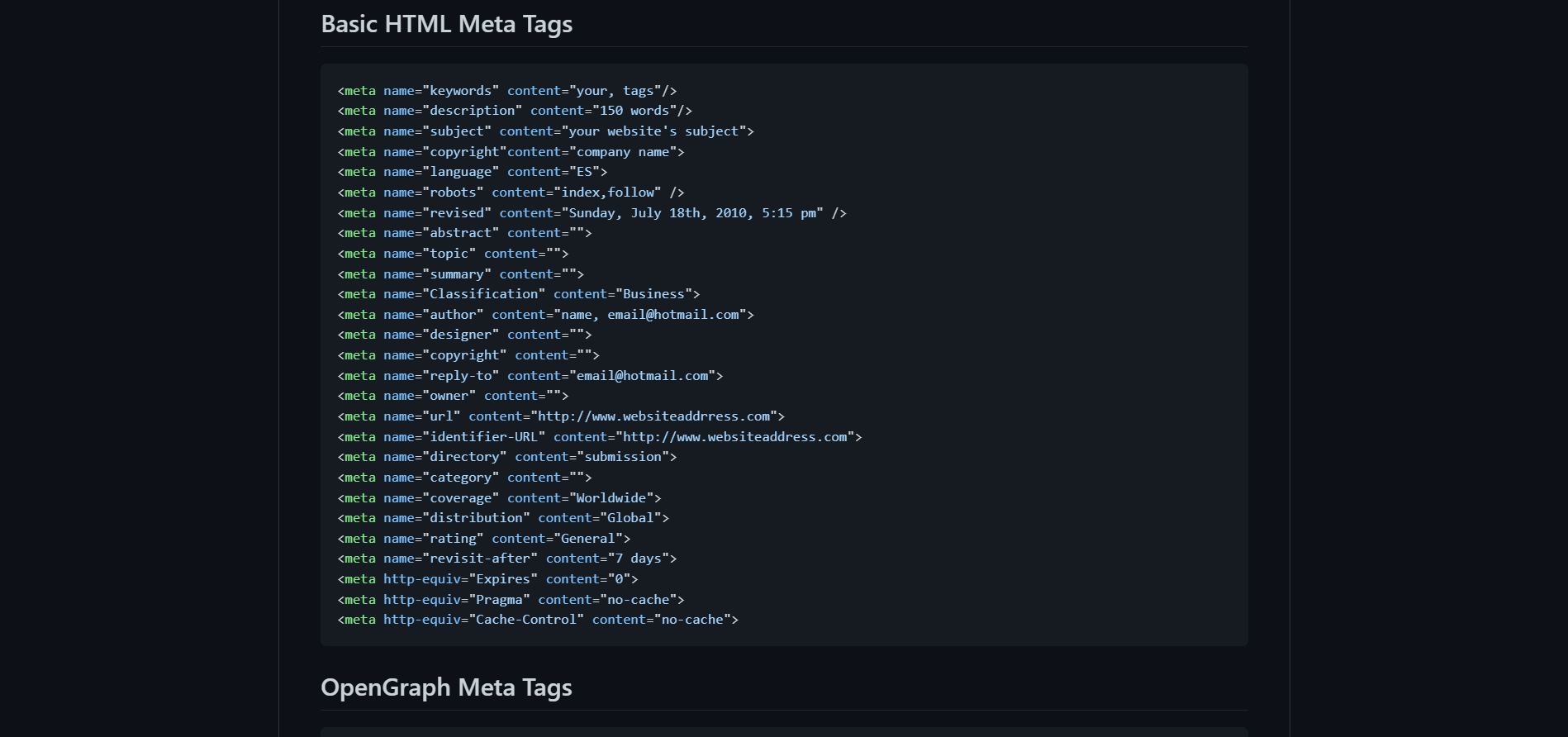
All meta tags: A comprehensive collection of html meta tags.
Get a better understanding of how html meta data works and what they can offer.
Meta tags are very important to know, because they can affect your pages appearance and highly affect your SEO (search engine optimization) scores. The most important tags are the ones which affect your SEO score (title, description, keywords, canonical, robots), and the social media related ones (OG meta). Here you can find all the meta tags in one place separated by usage.

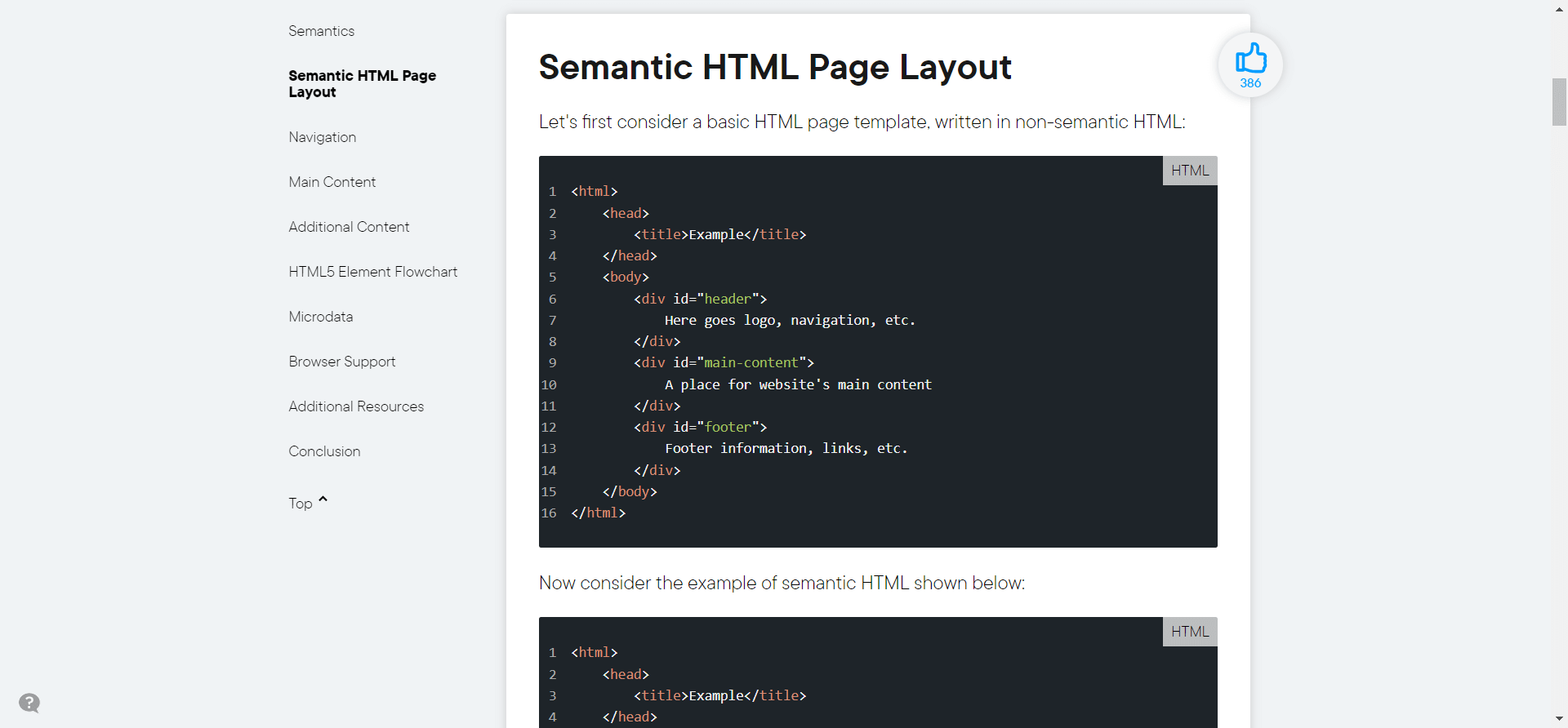
Semantic tags - Accessibility: Why is it important to use semantic tags? Get a better understanding of accessibility.
Accessibility is mainly a SEO concept. It helps the crawlers/robots/web-spiders to scan and evaluate your page’s content. With semantic tags you can tell the robots what kind of content they will find in a specific container, but in a human readable way.

Css tricks: Css tricks is your holy grail to learn css best practices, and expand your knowledge overall in css.
Somehow I always end up here, when I want to deepen my knowledge in css. They have a high quality blog, which they update on a daily basis. Big names in the developer world have published articles here. They have video tutorials, code snippets, guides, and at last but not least the CSS Alamanac, where you can find all the css properties in one place.
When you are stuck with a css problem I highly recommend you to include “css tricks” in your search terms at first.

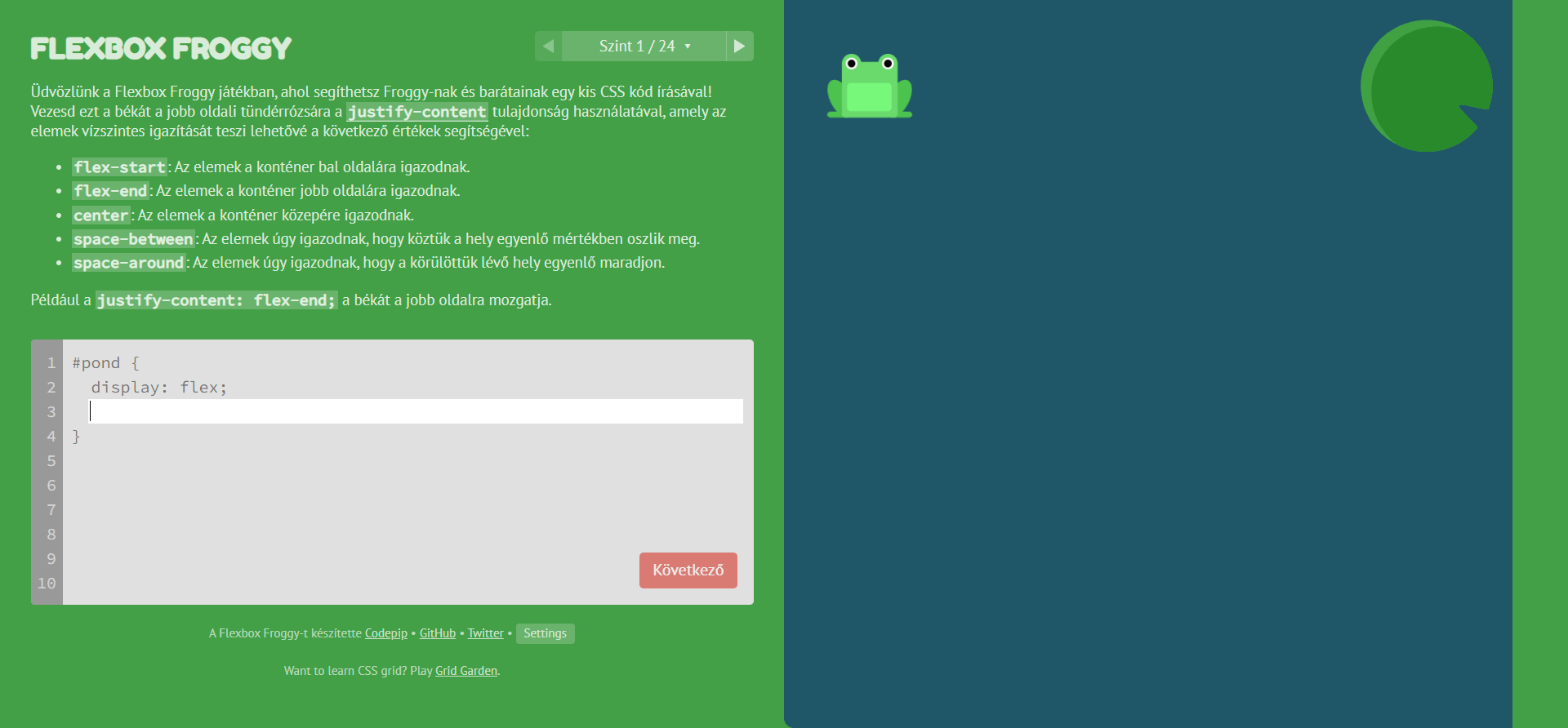
Flexbox froggy game: The css flexbox is a must-have skill to start your site-builder career.
You can build basic and intermediate layout skeletons with it. This game absolutely amazingly presents what flexbox can do, and it helps you to understand in a practical way.

CSS Grid game: The css grid is also a must-have skill to be a professional site-builder.
You can build advanced layout skeletons with it. Codingfantasy teaches you this in the form of a demanding and easy-to-digest intuitive game, completely free of charge.

CSS reset: With resetting CSS, you give all different browsers a common starting point to deal with your project.
The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on.

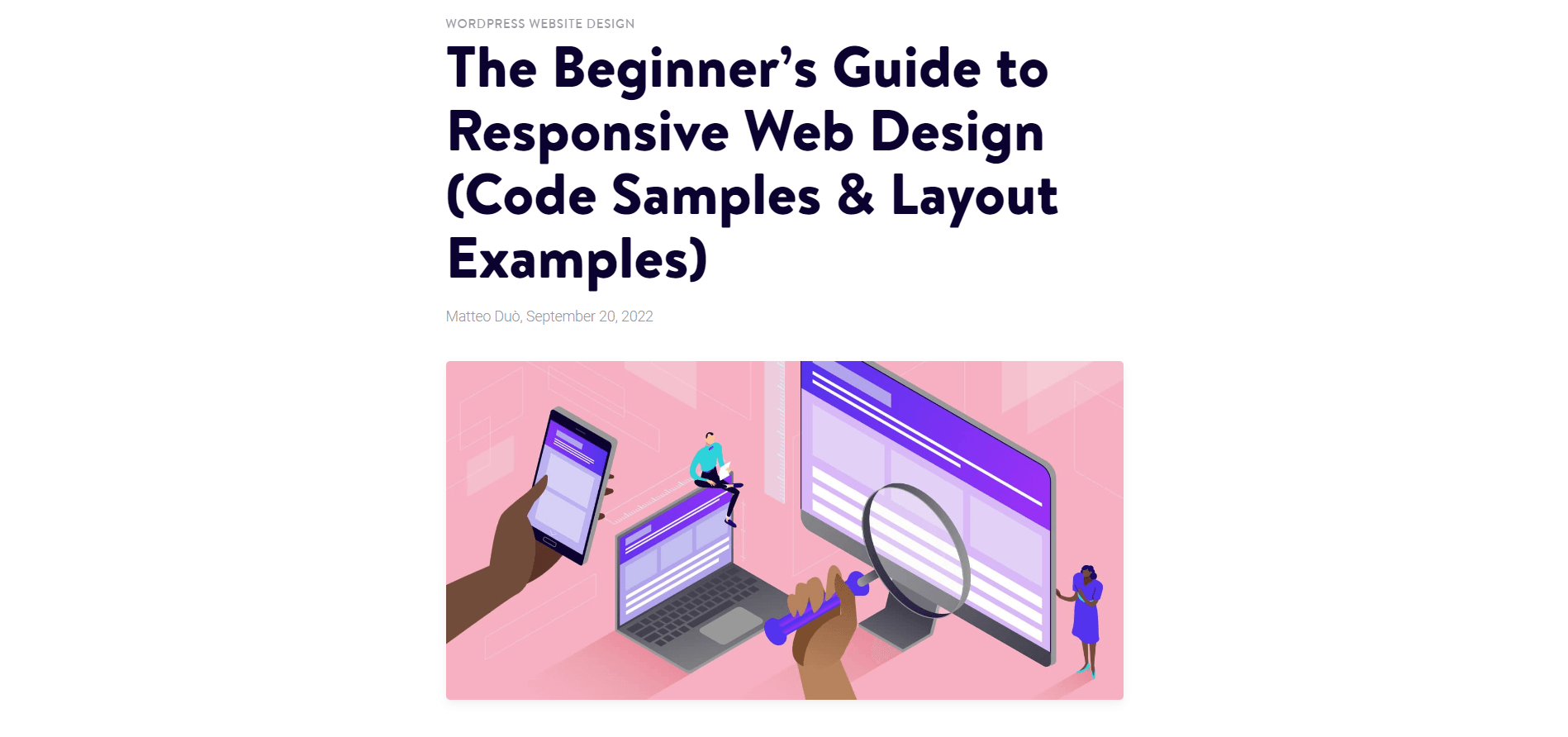
Responsivity: Learn fluid layouts, breakpoints, media queries and other important aspects of responsive web design.
A very overall and up-to-date study about responsive web design in 2022. It’s beginner's level, but I‘ve found it very valuable, since it tells you all the main aspects of responsibility, and gives you easy and nice examples on how to implement the concept.

2. Youtube Channels
Kevin Powell - The css king: This guy is making so good and comprehensive content, so that he was crowned royalty by the people of the internet. Definitely worth checking out.

Online tutorials: Quick, simple, versatile, and innovative HTML+CSS templates with best practices in mind. The most compact and spectacular way to expand your css knowledge via video tutorials.

3. Generators
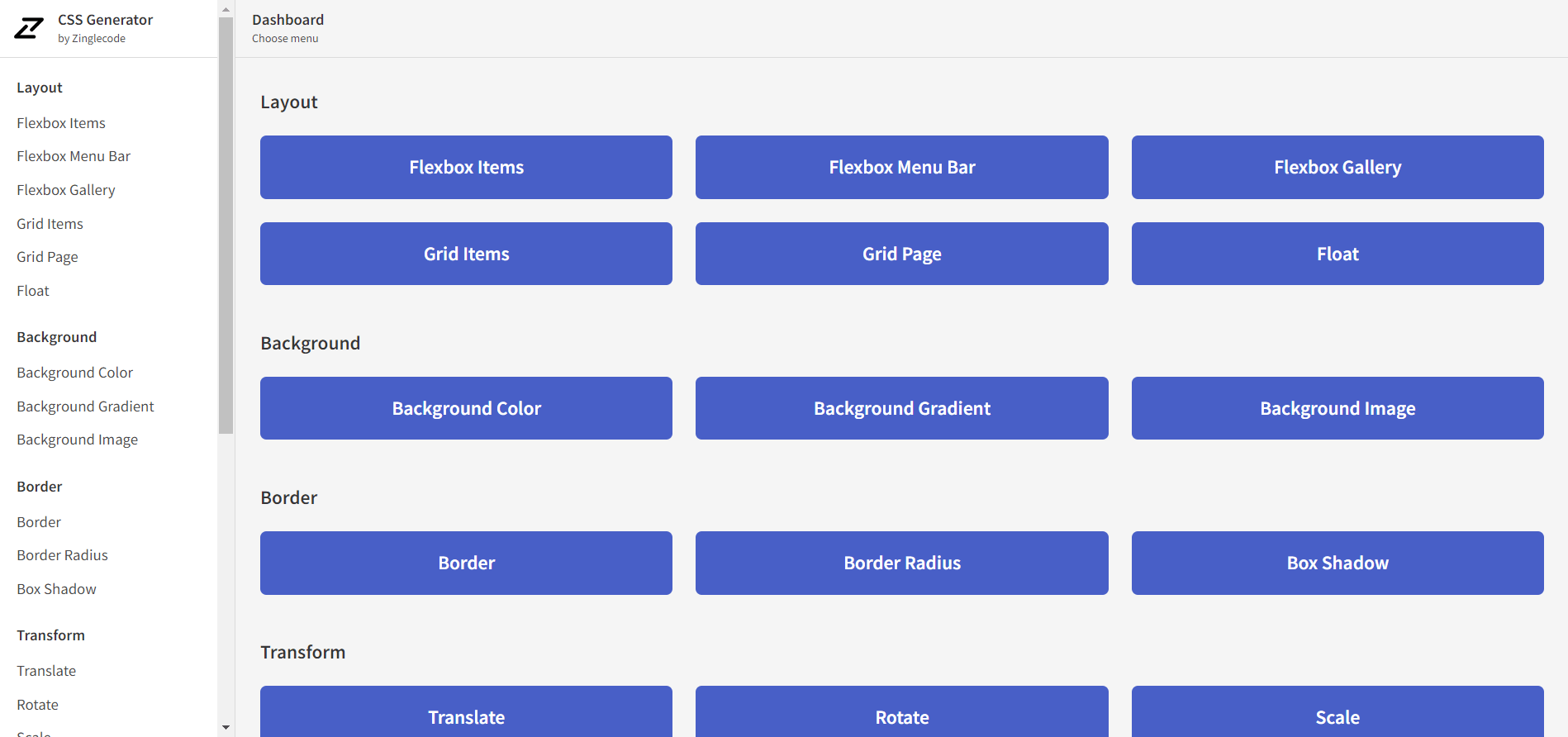
All in one generators: Create any css code on the web quickly.
Spare time, and get a grasp on best practices.
It’s not too realistic to use these tools to do your everyday’s css, but it is a very nice tool to understand things, and deepen your best practices. In most cases you would probably use one or two of these tools, but still, it’s just a good thing to have this kind of reinforcement, if you are in need of it.

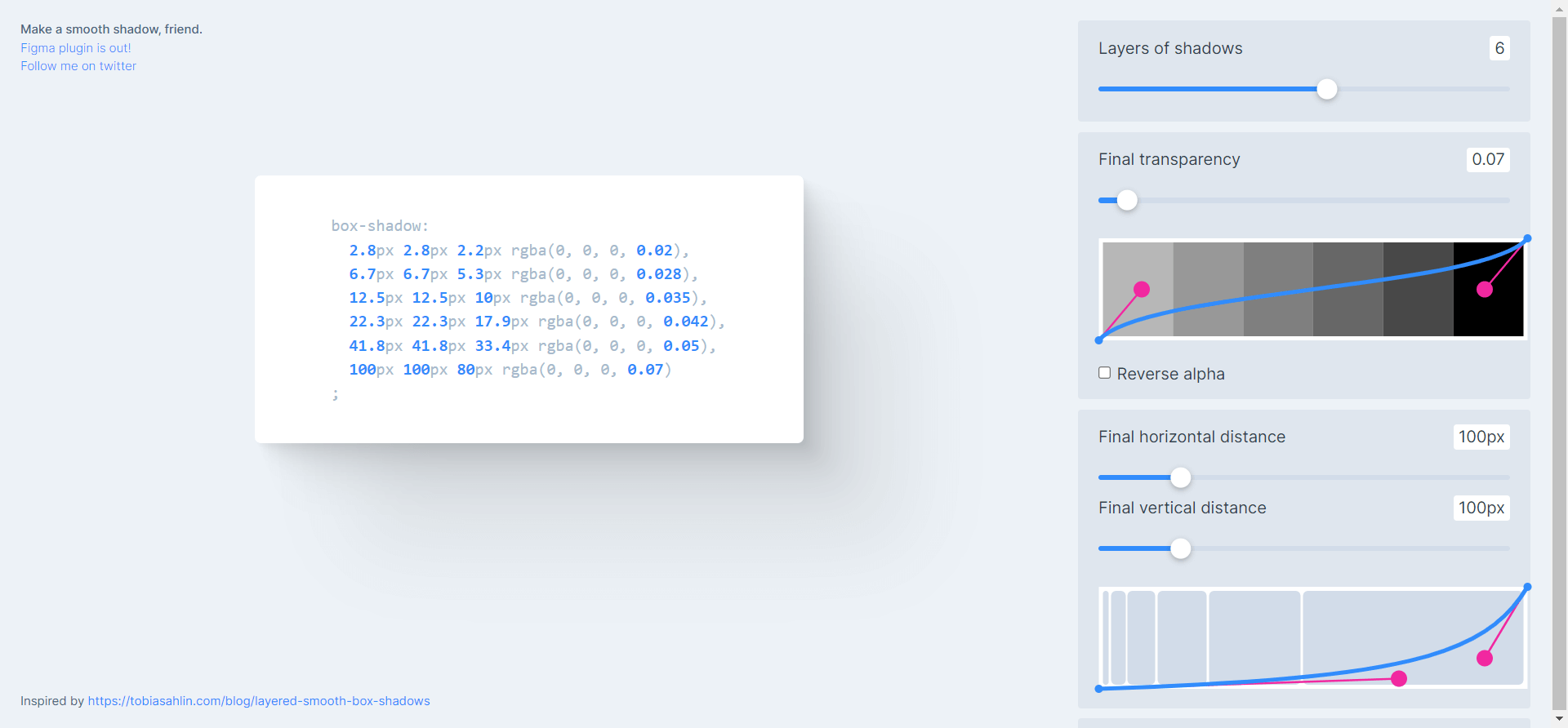
Box shadow generator: Pretty box shadows can be tricky to make. This tool helps you visualize the process of making your desired box shadows in a handy and spectacular way.

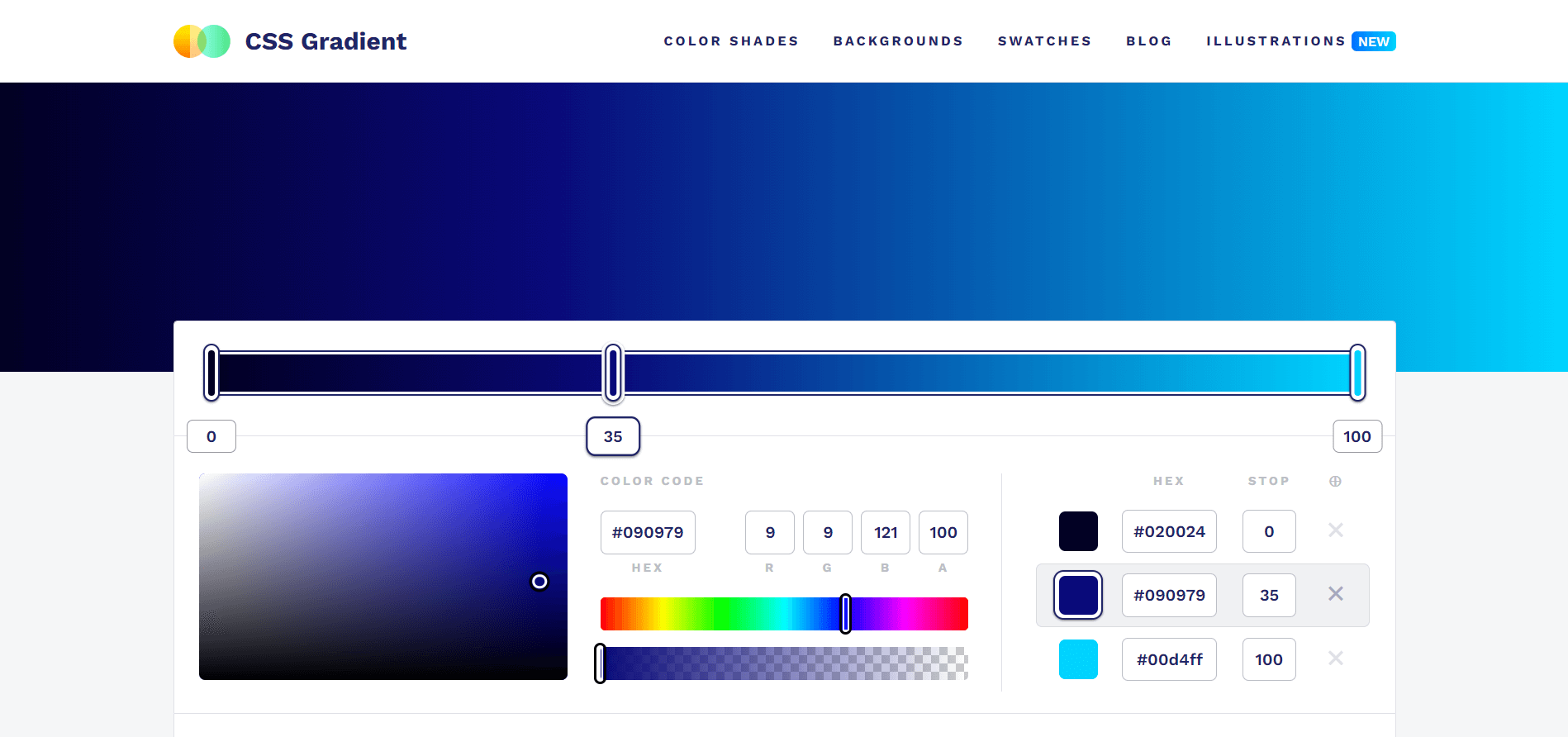
Gradient generator: Spare effort and time with this beautiful gradient generator.
I often find myself using this gradient generator. Really easy to use, and capable of making complex gradients, which spares tons of time. I don’t even need to say that it gives you multi-browes compatible code.

Lorem ipsum generator: Using mock data, has never been this easy.
Generate custom lorem ipsum texts to fill the void in your project’s template.
Although I usually use Lorem Ipsum generator as a VS code plugin, it may still come in handy in some cases. For example when you need really long placeholder text, it may be more ideal to use this one.

Favicon generator: A good website must have a good favicon too. It helps you stand out in the world of browser tabs.
You spent hours on design, colors, graphics... How much time left for the favicon? Probably not much. This professional free tool can do it for you in 2 minutes. It also gives you the opportunity to set an apple touch icon, PWA icon, and you can set your theme color as well.
![]()
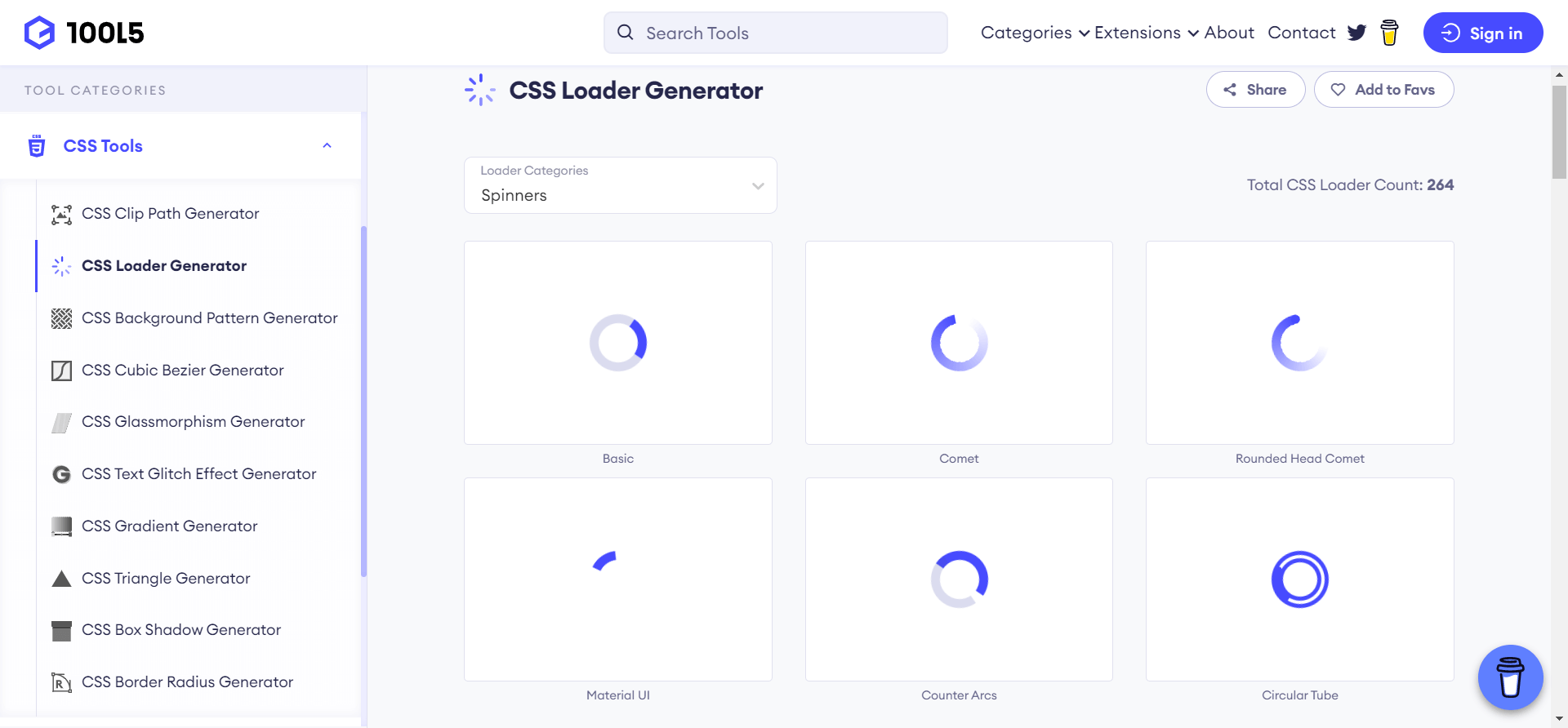
Animated loader generator: Make a custom loader in no time.
When I’m in a hurry, and don't have much time to be creative about loaders, I usually come here, pick a loader, and it’s done :)

Free UI elements: Get high quality free UI elements to you project.
This place can be a total hit, if you want to be inspired. I would recommend it mostly for input elements.

Premade gradients: Choose from hundreds of premade gradients.

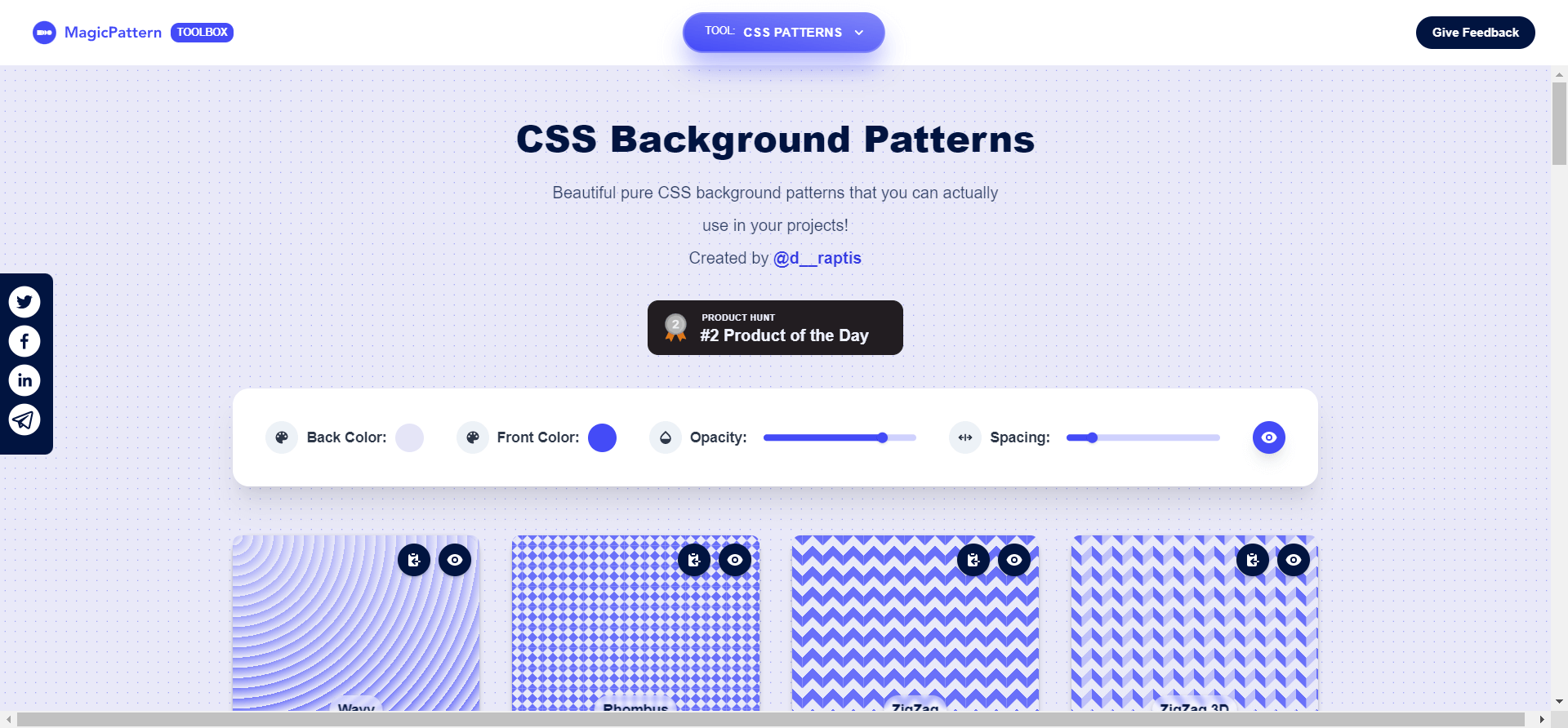
Background pattern generator: Make your own qualitative background pattern.

4. Others
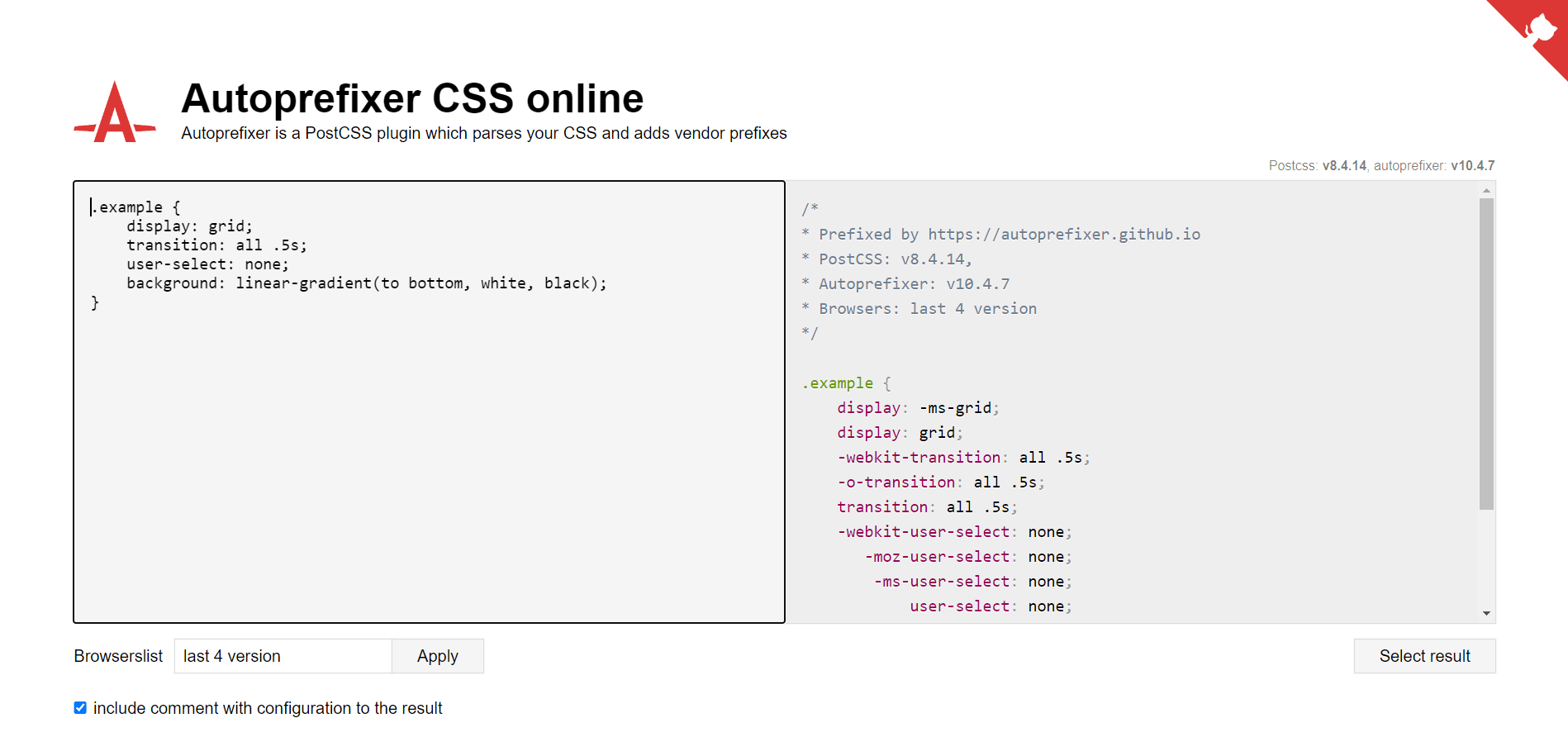
Css auto prefixer: However modern css frameworks and tools will probably do it in the background, in some cases it is highly recommended to check the multi-broweser compatibility manually. Auto prefixer helps to convert your css to multi-browser compatible code.

Can I use - CSS property compatibility check: If you’re not sure you can use a specific css property with full multi-browser compatibility, check it on this website. I often come here, when I use some newly released or experimental css property.

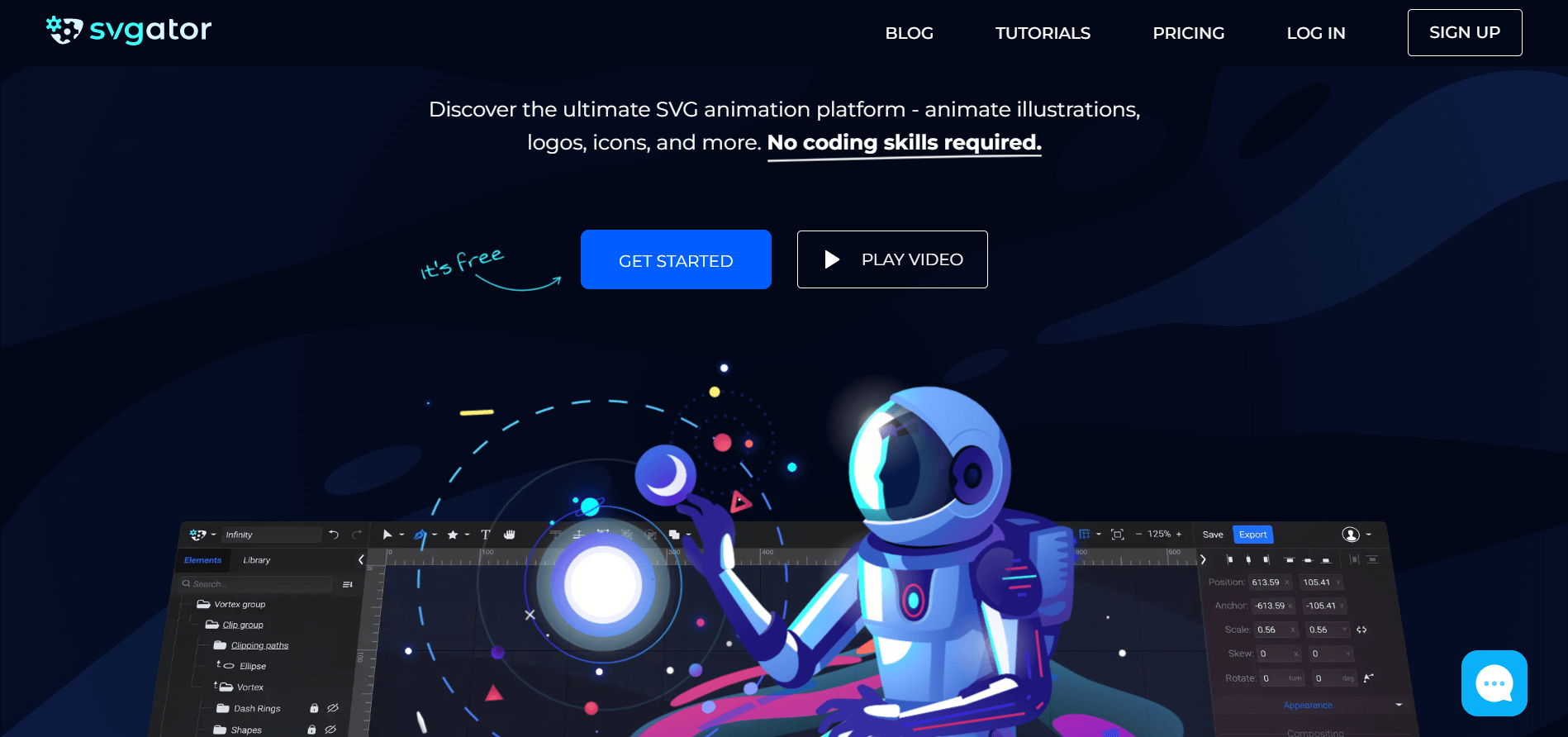
SVGator svg animations: Make outstanding svg animations (even without any animation experience) almost for free.
SVG animations are difficult to make. But it was only difficult until now. SVGator isn’t completely free of charge (12$/month), but it has a free version where you can state the fact that it’s totally worth the money. The platform is impressively easy to understand and use. After 2 hours of practice you can technically animate whatever you’d like to.

Fixed background on Mobile: Fixed backgrounds can be tricky to implement on phones and tablets. Since there’s still not any native support to achieve this function, this code snippet can save your day.

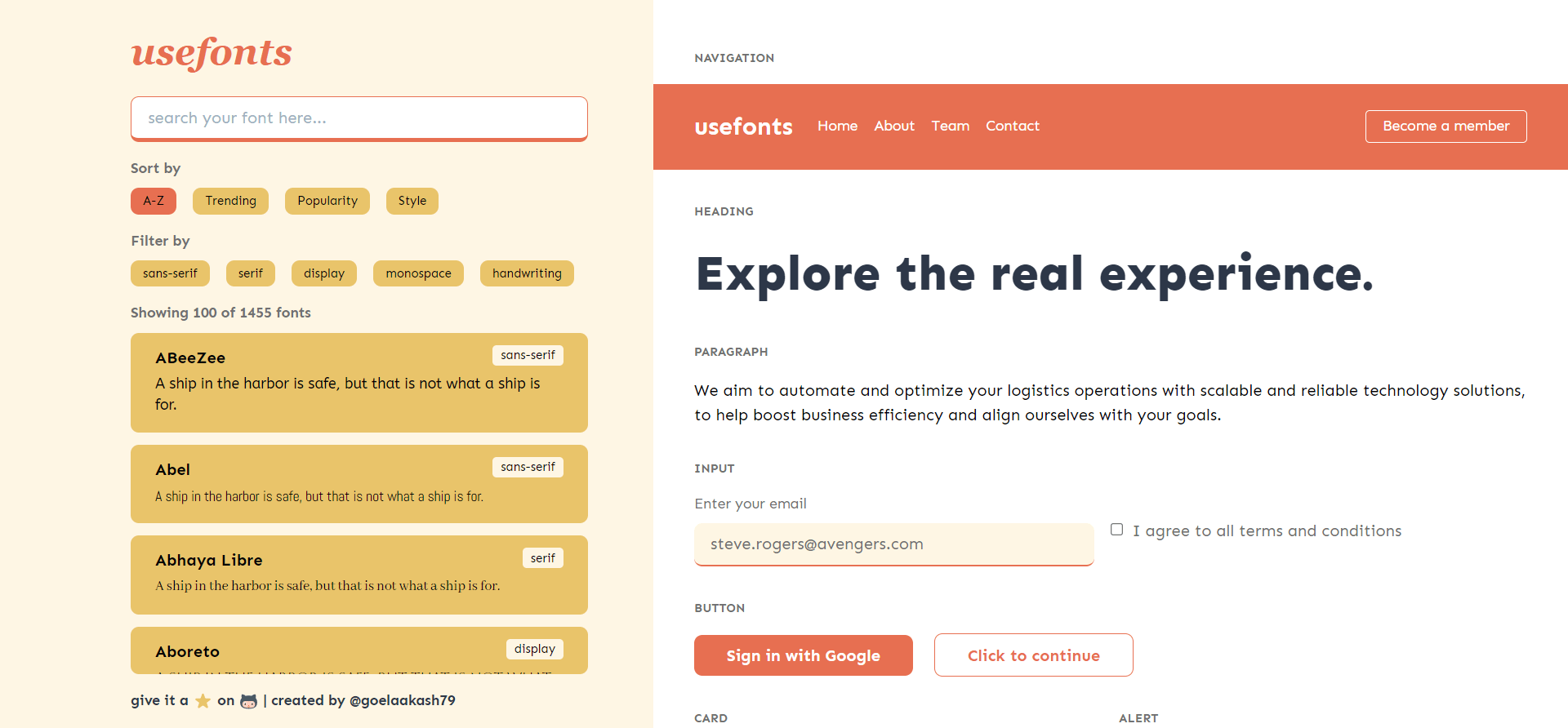
Find the best fonts: Find fonts that match your idea/brand/design the best.
Figuring out how to pick the best font for your brand can be overwhelming. Learning more about different typefaces and font combinations can make things simple. When it comes to choosing the right typeface for your brand or design project, there are a number of different factors to consider. 1. Understand your brand identity, 2. Take note of the brand fonts you admire, 3. Research typography, 4. Choose a few fonts to start, 5. Consider the typographic hierarchy, 6. Ask for feedback.
 Find and download fonts and webfonts:
Find and download fonts and webfonts:
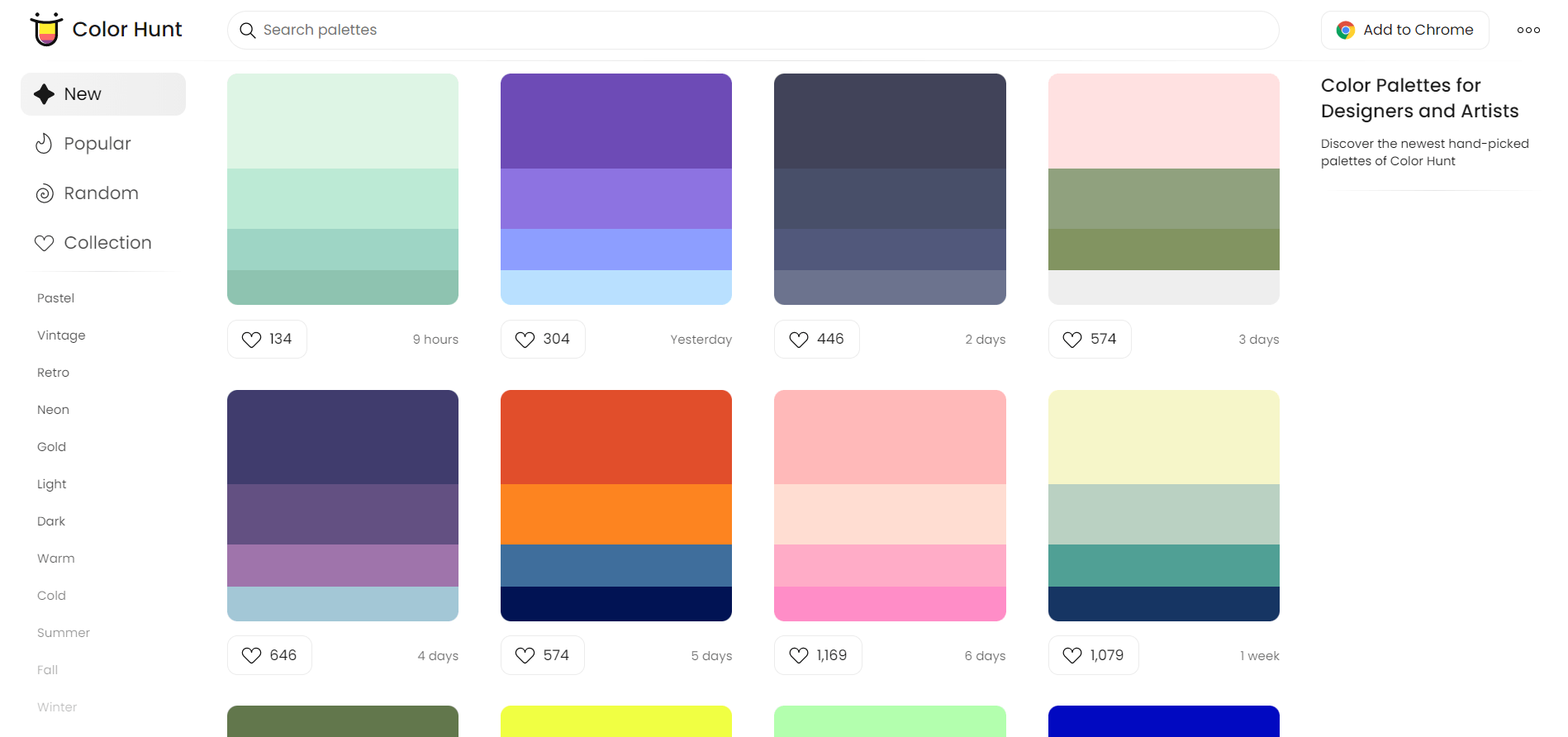
Color palettes:
Make your colors consistent! Find predefined color palettes, or make your own palette.
If we were not born as a designer prodigy, developing a sense of beauty may be difficult. This website is intended to fill a part of this gap. We can choose from more than 1,000 pre-made color palettes, which will surely provide a result with a consistent color scheme.

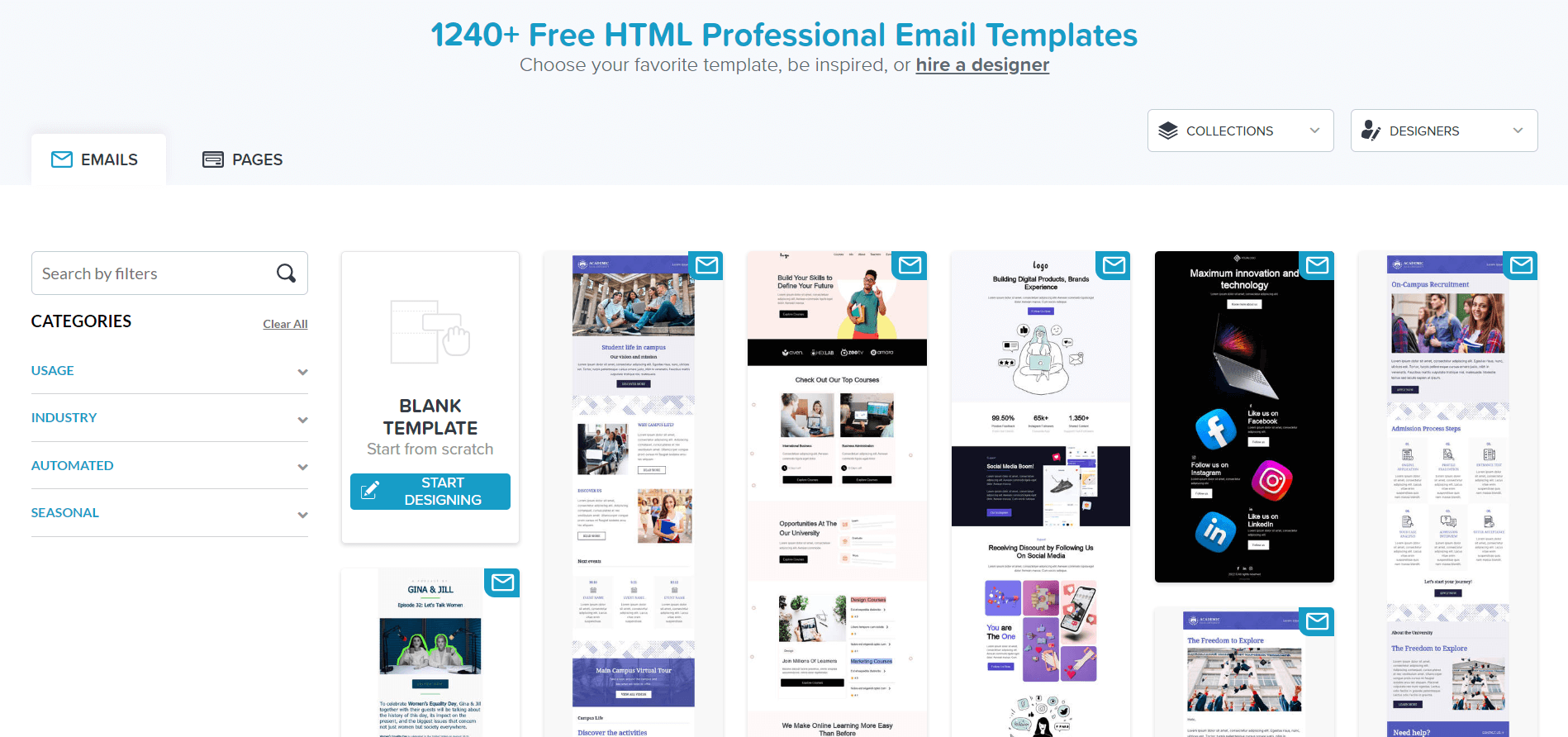
Email templates: Making HTML Email templates can be really a pain in the ass.
Different email clients (gmail, outlook, etc.) might interpret your email template differently. Therefore there’s only one way to make a stable template. HTML table layout, with inline css. Unfortunately it’s very unintuitive, and it’s probably always wiser to use a premade template.

Free HTML+CSS templates: If you want to be inspired or practice with altering other’s code, then free-css.com is a good place to start.

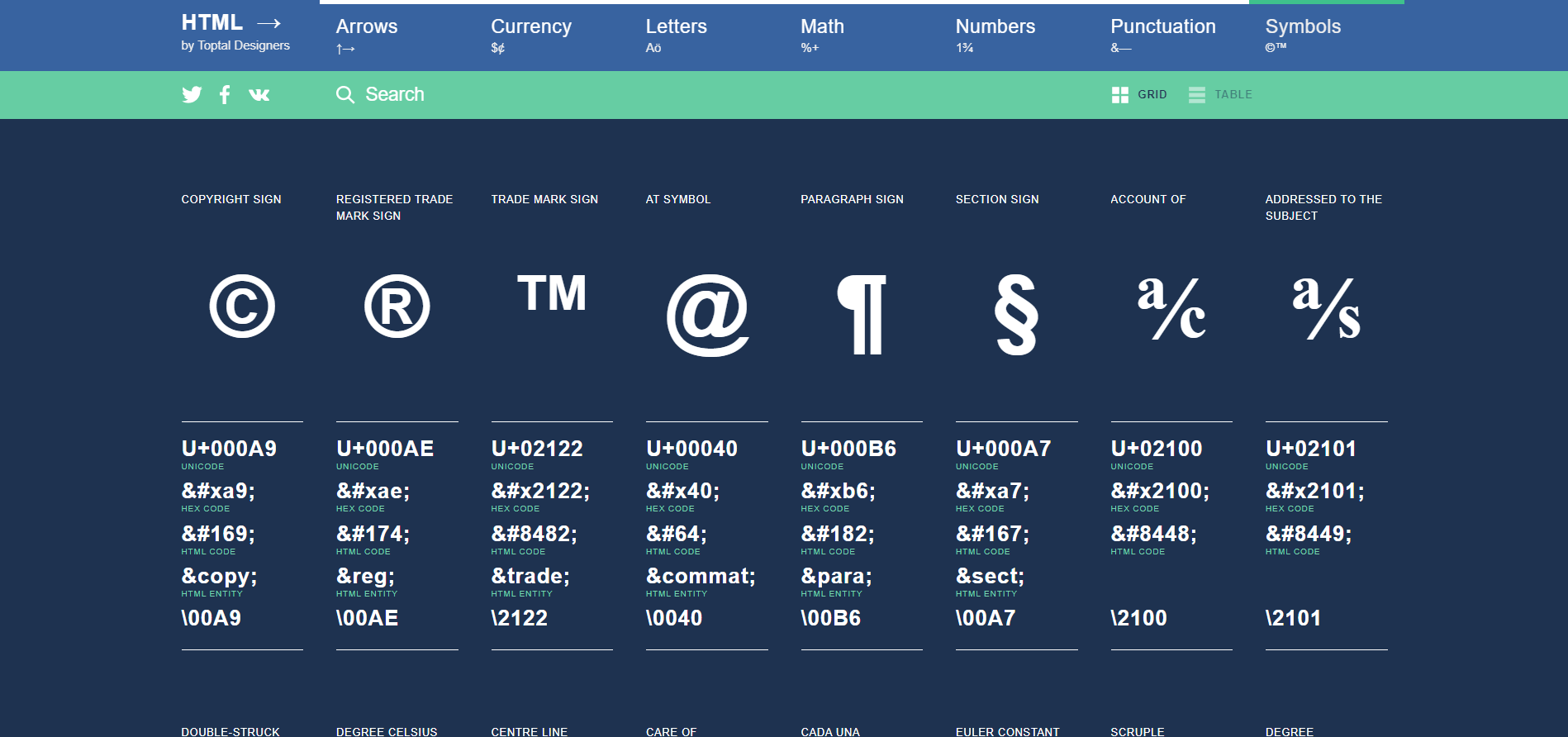
HTML symbols: Usually we don’t use symbols on a daily basis, but it’s definitely essential to know the basics of HTML symbols and entities.

Material design: Use and master the predefined tools developed by google. Find themes, icons, fonts, and get open source projects.

5. Must-read articles
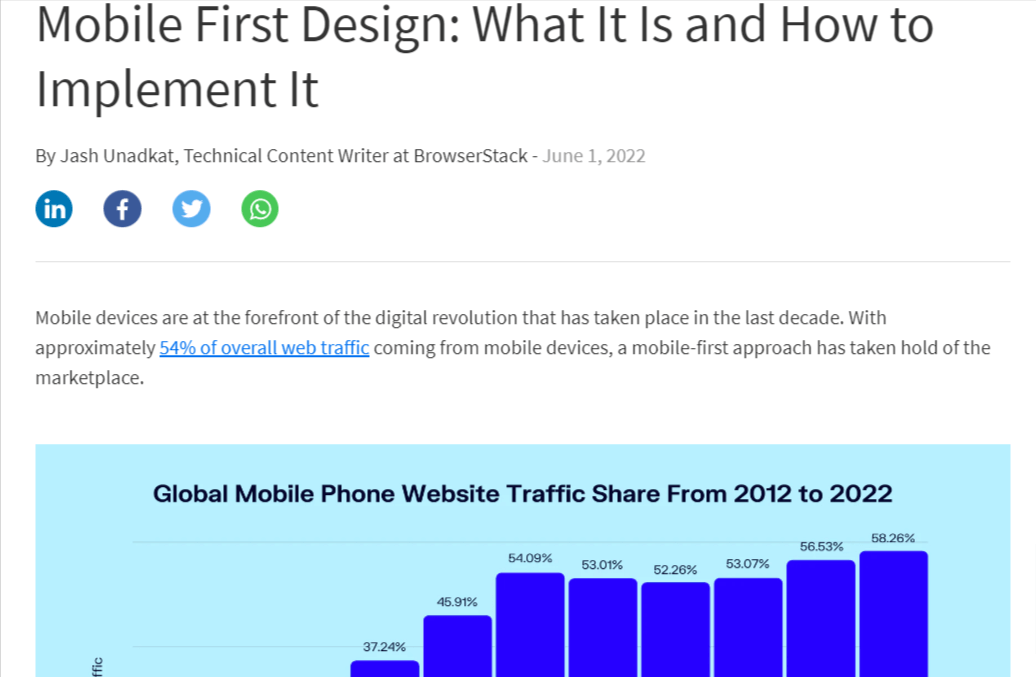
Mobile first principle: Understand the importance of phone optimization. In 2022 60% of people browsing the internet from their phone. In web development it means, you have a higher priority on developing on mobile devices firstly, then for desktop and other devices.

Flexbox equal height: Making equal height columns might be tricky even with flexbox. Check the golden standard to make it work.

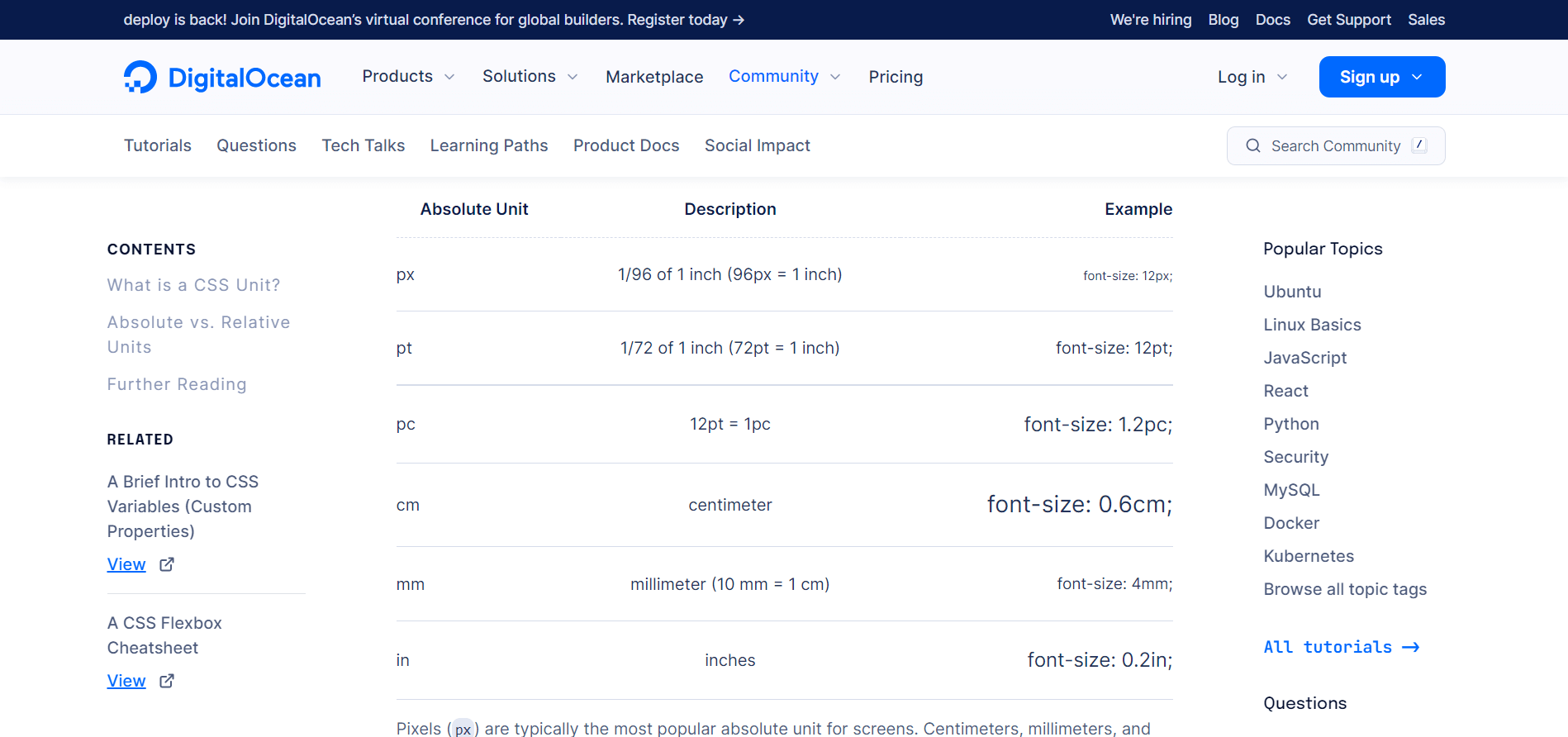
Css units explained: Deciding when to use which css unit might be hard to comprehend. Read this article, to dispel the gloom.

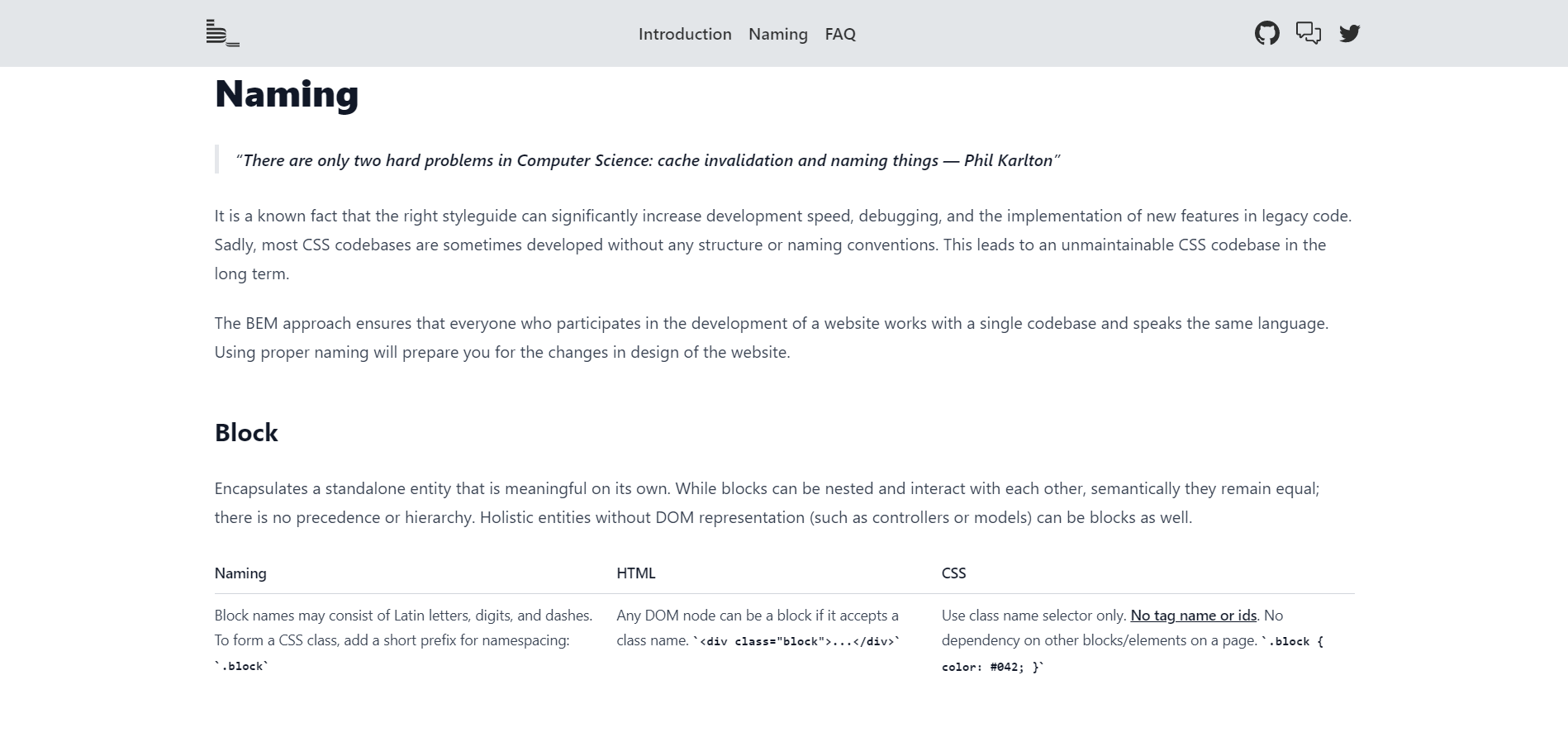
BEM naming convention: The BEM approach ensures that everyone who participates in the development of a website works with a single codebase and speaks the same language. Using proper naming will prepare you for the changes in design of the website.


Did you like this article?
More is on the way. I’m going to gather useful resources in different topics like javascript, php, seo, vs code and so on.
Let’s continue with javascript, and all the relevant js frameworks next time.
Updated at 2023.05.10