However, traditional HTTP connections were not designed for this purpose and have limitations that prevent them from delivering a seamless user experience in real-time communication scenarios.
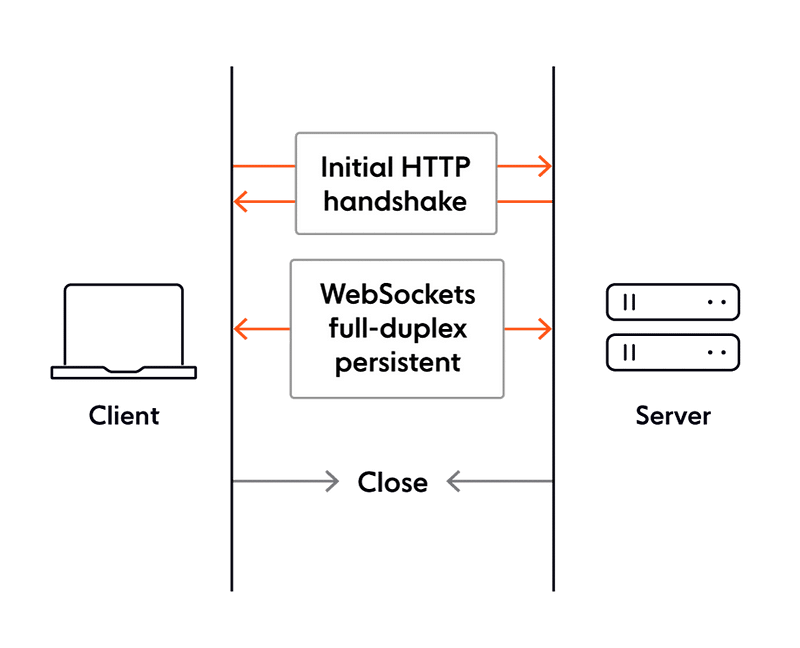
This is where WebSocket comes in. WebSocket is an internet technology that allows for bidirectional, full-duplex communication channels between a web browser-based application and a server over a single TCP connection.
It has changed the way we think about web communication, enabling developers to build complex and powerful real-time applications that were not possible before.
In this article, we’ll deeply dive into WebSocket, explore its features and benefits, and see how it’s revolutionizing real-time communication on the web.

Example WebSocket Implementation in JavaScript for Front-end and Back-end
Front-end:
const ws = new WebSocket('ws://localhost:4000');
ws.addEventListener('example', function (event) {
console.log('Example array from server:', event.data);
});
ws.addEventListener('close', function (event) {
console.log(event);
});
Back-end (Node.js):
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 4000 });
const numbers = [5, 12, 6, 8, 15];
wss.on('connection', function connection(ws) {
ws.on('example', () => {
ws.send(`Here is an example array of 5 numbers: ${numbers}.`);
});
ws.on('close', function close() {
console.log('Connection close event.');
});
});
The above code examples demonstrate the usage of WebSockets on both the front-end and back-end.
In the back-end code, a WebSocket server is created using the ws module and bound to port 4000.
When a new client connects to the server, the connection event is triggered and a message listener is registered to listen for the example event.
When the server receives an example event from a client, it sends the array to the client using the send method. The close event listener is also registered to handle the WebSocket connection closing.
In the front-end code, a new WebSocket object is created and connected to the server at ws://localhost:4000. The example event listener is registered to listen for the example event from the server. When the client receives an example event, it logs the received data to the console.
The close event listener is also registered to handle the WebSocket connection closing.
The Pros and Cons of WebSocket: A Comprehensive Overview
➕ Advantages:
- Real-time data transfer: WebSockets enable real-time data transfer between the server and client without the need for refreshing the page or making repeated requests. This makes it ideal for applications such as instant messaging, online gaming, and stock trading.
- Low latency: WebSockets have low latency because they use a single, long-lived connection to transfer data, instead of making multiple short-lived connections. This reduces the overhead of connection establishment and packet header size, resulting in faster data transfer.
- Bi-directional communication: WebSockets allow for bi-directional communication, meaning both the server and client can send and receive data simultaneously.
- Cross-platform compatibility: WebSockets are supported by all major modern web browsers, as well as most web servers and programming languages.

➖ Disadvantages:
- Complexity: WebSockets are more complex than traditional HTTP requests, and require additional setup and maintenance on both the server and client sides.
- Server resources: Because WebSockets keep a persistent connection open between the client and server, they require more server resources and can handle fewer concurrent connections than traditional HTTP requests.
- Security concerns: WebSockets can be vulnerable to security threats such as cross-site scripting (XSS) and cross-site request forgery (CSRF) attacks if not properly secured.
- Limited browser support: Although WebSockets are supported by most modern web browsers, they may not be supported in older browsers or in certain environments (e.g. some mobile platforms or network proxies).
Securing WebSocket Connections
- SSL/TLS: The most effective way to secure WebSocket connections is to use SSL/TLS encryption by obtaining an SSL/TLS certificate for your server and configuring it to use HTTPS or wss:// protocol.
- Example WebSocket connection with SSL/TLS:
const ws = new WebSocket('wss://example.com/websocket');
- Rate limit: Rate limiting is a technique used to prevent Denial-of-Service (DoS) attacks by limiting the number of requests that can be made within a given period of time. By implementing rate limiting on WebSocket connections, you can protect your server from being overwhelmed by an excessive number of requests and ensure that your system remains available to legitimate users.
- CORS: Cross-Origin Resource Sharing (CORS) is a security feature that enables web servers to specify which domains can access their resources. It is crucial to implement CORS properly when using WebSocket connections to prevent unauthorized access to sensitive data. By configuring your server to only allow connections from trusted domains, you can prevent attackers from bypassing the same-origin policy. Handling CORS preflight requests correctly is also important. With proper implementation, WebSocket connections can be secured and protected from potential attacks.
- Use secure coding practices and avoid common security pitfalls: When implementing WebSocket connections, it is essential to use safe coding practices to prevent common security vulnerabilities such as SQL injection and cross-site scripting (XSS). This can be done by validating and sanitizing user input, avoiding the use of dynamic SQL queries, and using secure transport protocols like HTTPS and SSL/TLS. By following these best practices, you can ensure the security of your WebSocket connections and protect your users from potential attacks.
- Server-side input validation and data sanitization: Implementing server-side input validation is crucial to prevent security vulnerabilities such as SQL injection and cross-site scripting (XSS) attacks. All data received from clients should be carefully validated and sanitized on the server side to ensure that it is in the expected format and does not contain any malicious code. This can help prevent attackers from exploiting vulnerabilities in your WebSocket application and compromising your system. It is important to remember that client-side validation alone is not enough, as attackers can bypass it easily.
Common Use Cases for WebSocket Connections
- Real-time data updates: WebSocket connections are often used to provide real-time data updates to clients, such as stock quotes, weather updates, and social media feeds. This allows the client to receive updates without having to constantly poll the server, reducing network traffic and improving performance.
- Multiplayer games: WebSocket connections can be used to create real-time multiplayer games, where players can interact with each other in real time. This requires low latency and high throughput, which WebSocket connections can provide.
- Chat applications: WebSocket connections are often used in chat applications, where users can send and receive messages in real time. This allows for a more responsive and interactive user experience.
- Collaborative applications: WebSocket connections can be used in collaborative applications, such as document editors or project management tools, where multiple users can work together in real-time.
- IoT applications: WebSocket connections are well-suited for IoT (Internet of Things) applications, where real-time data updates are critical. For example, WebSocket connections can be used to monitor sensor data from devices such as temperature sensors or motion detectors.
Testing WebSocket Connections: Best Practices
To ensure that these connections function as expected, it is important to test them thoroughly. Here are some best practices for testing WebSocket connections:
- Use a WebSocket testing tool: There are several testing tools available that can help you test WebSocket connections. These tools allow you to simulate WebSocket traffic, send messages, and monitor responses. Some popular WebSocket testing tools include Socket.io, Autobahn, and WebSocket.org.
- Test with different browsers: WebSocket connections can behave differently in different browsers, so it is important to test your WebSocket connections in a variety of browsers, including Chrome, Firefox, and Safari.
- Test with different devices: WebSocket connections can also behave differently on different devices, such as desktops, laptops, tablets, and smartphones. It is important to test your WebSocket connections on a variety of devices to ensure that they function properly across all platforms.
- Test for error handling: WebSocket connections can fail for various reasons, such as network issues, server errors, or incorrect data format. It is important to test your WebSocket connections for error handling and ensure that they respond appropriately to error conditions.
- Test for performance: WebSocket connections can be affected by network latency and server load, so it is important to test their performance under various conditions. This can include testing for message latency, throughput, and scalability.
In summary, testing WebSocket connections is essential to ensure that they function properly under different conditions.
By following these best practices, you can ensure that your WebSocket connections are reliable, performant, and error-free.
Wrap-up
In summary, WebSocket is a powerful internet technology that has revolutionized real-time communication on the web. It allows for bidirectional, full-duplex communication channels between a web browser-based application and a server over a single TCP connection, enabling developers to build complex and powerful real-time applications.
While there are advantages to using WebSocket, such as real-time data transfer and low latency, there are also some drawbacks, including complexity, server resource requirements, and security concerns. However, these can be mitigated through measures such as SSL/TLS encryption, rate limiting, and CORS.
Overall, WebSocket offers a promising solution for real-time communication on the web, and with proper implementation and security measures, it can be a powerful tool for developers to create dynamic and engaging web applications.